
Heyy, tadi ada request dari Farahin.
Btw, ini first tuto saya buat. hehehe :)
Dia tanya macam mana nak buat image hover macam saya ni.
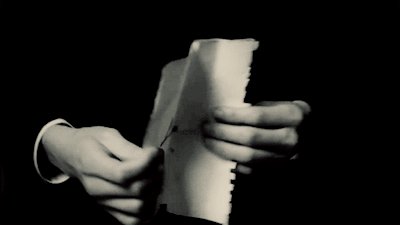
Nak tahu macam mana? Halakan cursor awak ke gambar bawah ni.

Dia melengkung kann? okay let's start.
- Dashboard > Template
- Tekan CTRL + F. Search kod img:hover {
- Paste kod dibawah ni di ATAS kod img:hover{ tadi.
-webkit-transition-duration:.4s;} img:hover {filter: alpha(opacity=60); opacity: .6; -webkit-box-shadow: 0px 0px 20px #3A3A3A; -moz-box-shadow: 0px 0px 20px #3A3A3A; -webkit-border-top-right-radius:20; -webkit-border-top-left-radius:20; -webkit-border-bottom-right-radius:20; -webkit-border-bottom-left-radius:20;}img:hover {filter: alpha(opacity=60); opacity: .60; border: 1px dotted #3A3A3A; border-radius: 30px; -moz-border-radius: 30px;}
Nota kaki:
pink : boleh tukar ikut warna kesukaan. pilih di sini
merah : boleh tukar sama ada dotted / solid / inset / outset / double.
Sebelum pape, tekan PREVIEW dulu.
Kalau okay. tekan SAVE TEMPLATE CHANGES.
Btw, tuto ini saya buat sendiri, but kod untuk hover tu saya edit2 sikit.
Sebenarnya kod tu untuk template minima, saya edit sikit untuk blogskins :)
Kbai.
From: -Muhd Fadlin-



4 comments:
Thanks :)
mcm mne nk buat mcm boleh pilih mne satu tuto yg kite nk , boleh pilih . mcm Fadlin punye . Camne erk ?
lagi satu, mcm mne nk buat klau halakan cursor ke link, die akan bertukar... camne erk ?
Thanks :)
Post a Comment